자신의 티스토리 블로그 글들이 공유되고 결국 유입자수를 조금 더 늘릴수있는 방법이 있는데요. 그렇다면 티스토리 블로그에 애드디스(AddThis)를 설치해 보아야합니다. 애드디스가 뭐냐고요? 애드디스는 SNS 공유 플랫폼 사이트 중 하나로 여러 SNS를 지원합니다.
애드디스는 플러그인 방식으로 블로그 사이드 등 맘에 드는 공간에 설치할수 있고 방문자들이 쉽게 글을 공유할수있게 해주는데요. 수익성 블러거들은 자신의 글들이 여기 저기 공유되는건 참 좋은 일 일지도 모릅니다. 그럼 애드디스를 설치하고 사용하는 방법에 대해 간단히 배워보도록 하겠습니다.

티스토리 애드디스(AddThis) 설치 및 사용법
우선 애드디스를 설치 하기 위해 애드디스 사이트를 방문해야합니다.

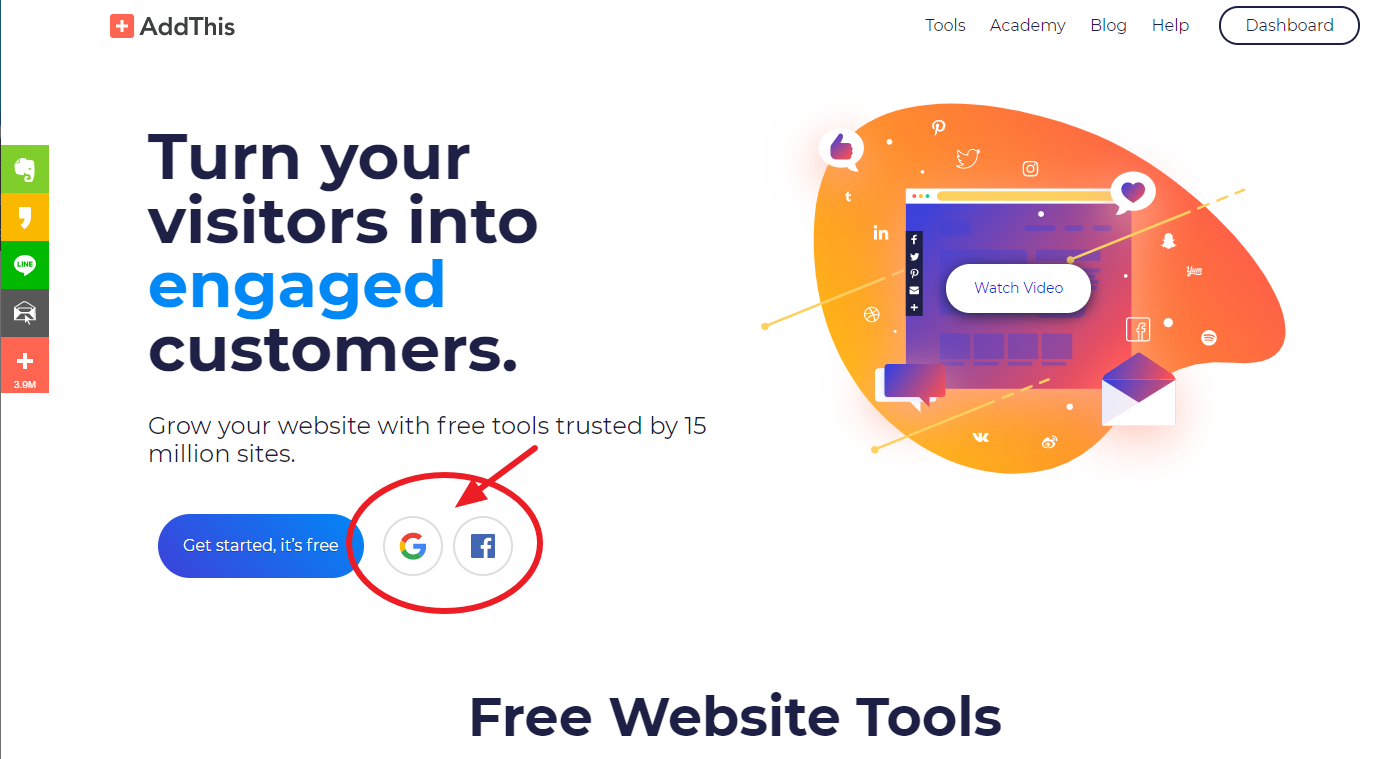
애드디스(http://www.addthis.com)로 사이트를 접속하면 메인화면 중간에 보면 아이콘이 보이는데요. 자신이 소유한 구글이나 페이스북 계정중 하나를 선택하고 회원가입을 진행해주세요.

그러면 창이 하나 뜨는데요. 회원가입은 간단합니다. 자신의 이메일주소를 적어 주시고 지역은 korea.Republic of 한국으로 설정하고 기타 v 체크를 하시고 Register 를 눌러주면 간단 회원가입이 끝이 납니다.
이제 도구를 이용해 SNS 공유 버튼을 만들건데요.

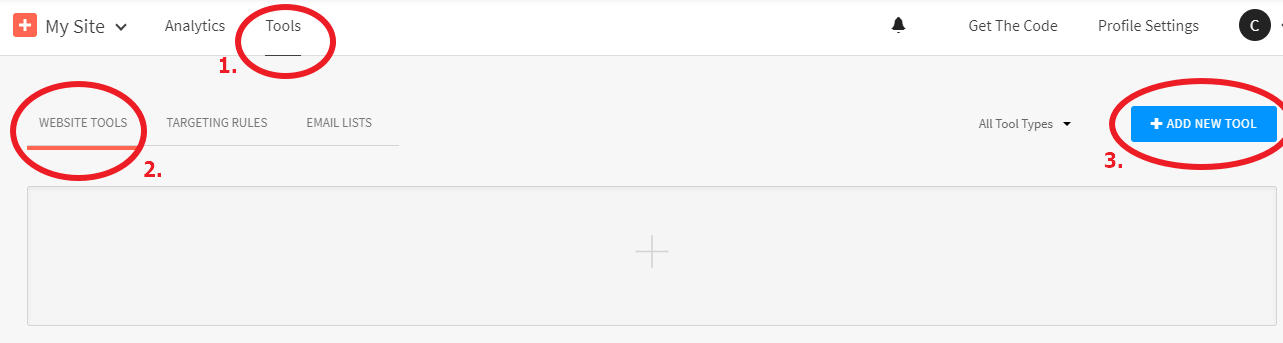
다음은 메인 메뉴 오른쪽 위를 보면 Tools 라는 메뉴가 있습니다. 눌러주세요. 다음 화면에서는 블로그에 적용할 도구를 선택해야하는데요. 진행방법은 Tools > WEBSITE TOOLS > +ADD NEW TOOL을 눌러주면 다양한 메뉴가 보입니다.

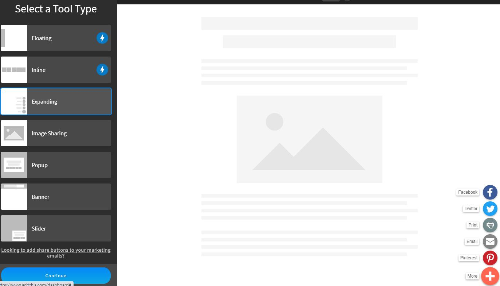
이번 시간은 자신의 블로그 글을 사람들이 퍼가는 즉, SNS 공유를 목적으로 애드디스를 설치하는 것이기 때문에 그중 Share Buttons를 클릭해주세요.

마케팅에 이용할려먼 Follow Buttons Tool을 이용하는 등의 여러가지 방법이 있으니 지금 방법만 배우면 다른 종류의 Tool들의 설치법도 대부분 비슷하니 나중에 한번 다른것도 해보시길 바랍니다.







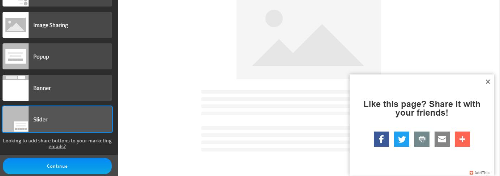
공유 버튼 타입은 다양합니다. 맘에 드는 것을 체크 하시면 됩겠습니다.

저는 좌우 배치하는 Floating을 선택하겠습니다. 다음은 Floating 세부 설정을 할수 있는 메뉴가 보이는 데요. 자신이 원하는 공유 SNS를 사용하기 위해서 첫번째 옵션에서 selected by you 를 선택하고 ADD MORE SERVICES를 눌러 SNS 플래폼을 검색하고 아이콘을 눌러 추가합니다.

아이콘을 눌러 드래그하여 위아래 순서를 바꿀수도 있으며 사용하기 싫은 SNS는 아이콘 오른쪽에 X를 눌러 삭제해주시면되겠습니다. 다음은 자신의 공유 버튼 배치를 해야합니다.

4번째에 보이는 Position 설정에서 PC에서 보이는 방식(On Desktop)과 스마트폰에서 보이는 방식(On Mobile)을 설정해야합니다. 자이렇게 자신만의 SNS들이 설정되었는데요.

저는 SNS 공유 버튼을 오른쪽에 배치하였는데요. 설정을 수정하면서 오른쪽 화면을 보면 어떻게 배치되는지 한눈에 볼수 있습니다.

또한 중앙 위쪽에 아이콘 두개가 보이는데요. 각각 눌러보면 PC와 스마트폰에서 보이는 방식을 미리볼수 있게 해줍니다.

그리고 다 설정이 되었다면 왼쪽 밑에 Activate Tool을 눌러주시면 설정 완료입니다. 그러며 Tools 메뉴로 돌아가는 데요. 방금 설정한 Floating메뉴가 하나 생겼습니다. 다시 수정을 하려면 SETTINGS를 눌러주시고 그위 버튼은 오른쪽에 버튼으로 공유버튼을 끄고 켜기도 할수 있습니다.
만약 새로운 것을 추가로 만들려면 한칸 밑에 +를 눌러 새로 추가할수 있습니다.
이제 티스토리와 연동해야합니다. 설정한 코드 소스를 티스토리 스킨 편집에 첨부 할껀데요. 코드를 찾아야합니다. 사이트 맨위 메뉴를 보면 Get The Code 가 있습니다.

눌러서 들어가 주세요. 그러면 메타 코드가 보입니다.

블로그는 티스토리이기 때문에 An HTML Website를 누르고 밑에 보이는 코드를 복사합니다.

이곳에서의 할일은 다끝났습니다.
그리고 이제 티스토리 관리자 메뉴로 갑니다. 꾸미기 > 스킨편집을 들어갑니다.

다음은 Html 편집을 눌러주세요.

많은 명령어들이 보입니다. 아까 복사한 코드는 </body> 보다 위에 있어야합니다.
</body>는 맨밑으로 보면 찾을수 있습니다.

이런 식으로 붙여넣기 해주고 맨위에 적용을 눌러주면 다끝난 것입니다.
반영이 잠시 느릴수도 있습니다. 좀만 기다렸다 잘적용됬는지 확인해봅니다.

잘되었습니다.
어떻게 활용해야할까요?
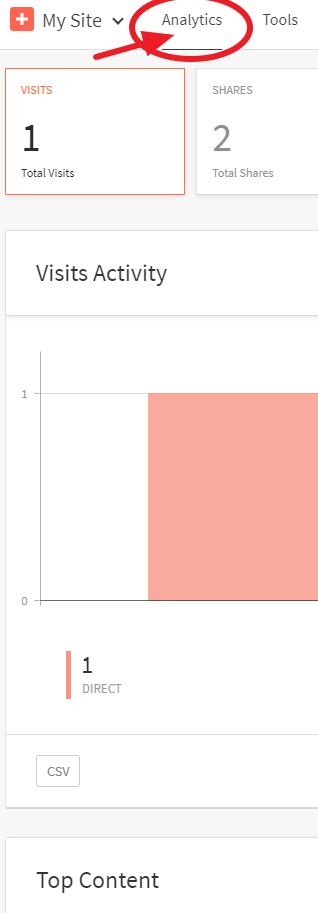
AddThis 홈페이지로 가보면 맨위 Analytics 메뉴를 이용해 나의 어떤 글을 공유했고 몇번 공유됬는지를 확인 할수 있습니다. 이를 바탕으로 인기글을 짐작할수 있고 다양한 전략을 세울수도 있습니다.

블로그 특성을 고려한 다양한 도구들의 활용성은 무궁무진하니 다른 도구들도 한번 체험해보시길 바랍니다.
마무리
지금까지 티스토리 애드디스(AddThis) 설치 및 사용법에 대해 간단히 알아보았습니다. 많이 연구하고 활용하여 수익성 블로그에 보탬이 되었으면 합니다.
SNS 공유버튼이 맘에 드나요? 제가 만든 포스트가 조금이라도 도움이 되셨다면 ♡공감 부탁드립니다.
[정보 & 상식/IT] - 티스토리 스킨 백업하기 (보관하기)
[정보 & 상식/IT] - 티스토리 글쓰기 크롬 브라우저 지도첨부 오류 해결방법
[정보 & 상식/IT] - 더 전략적인 블로그 운영을 하기 위한 구글 애널리틱스 가입하기
'정보 & 상식 > IT' 카테고리의 다른 글
| 구글 키워드 플래너 구글 애즈 가입하는 방법 (0) | 2020.09.04 |
|---|---|
| 구글 애드센스 PIN번호 입력하기 1. 주소를 확인하지 않아 지급이 보류 중입니다. (0) | 2020.08.29 |
| 티스토리 스킨 백업하기 (보관하기) (0) | 2020.08.27 |
| 구글 애드센스 중복계정 해지, 삭제하기 (2) | 2020.08.25 |
| 티스토리 글쓰기 크롬 브라우저 지도첨부 오류 해결방법 (0) | 2020.08.25 |








최근댓글